 Als je op je iPhone een directe link wil hebben met een website is dat erg simpel. Heb je een WordPress site dan is dat iets lastiger, maar minstens de moeite van het proberen waard.
Als je op je iPhone een directe link wil hebben met een website is dat erg simpel. Heb je een WordPress site dan is dat iets lastiger, maar minstens de moeite van het proberen waard.
Hieronder in een paar stappen een icon snelkoppeling met link naar site.
1. Maak een icon. Deze moet aan de volgende specificaties voldoen:
- vierkant, 100×100
- png bestand
- naam: apple-touch-icon.png
2. Plaats de icon in de root van je website
- Als het een Joomla of gewone html site is ben je klaar
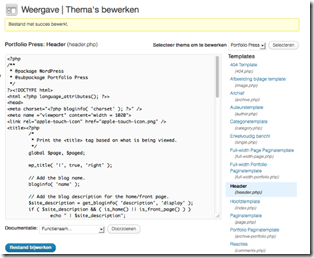
- Als het een WordPress site is ga dan naar wp-admin –>Weergave->Bewerker->header.php
voeg onder <meta xxxxxxx>
de volgende regel toe <link rel=”apple-touch-icon” href=”apple-touch-icon.png”/>
3. Ga op de iPhone naar de website waar de icon staat
4. Eenmaal op de website ga je naar onderste pijltje dat uit de box naar rechts gaat en klikt daarop.
5. Er komt nu een schermpje met middenin je eerder gemaakte icon
6. Klik er op en een “snelkoppeling” met eigen icon staat op je iPhone.
 |
 |
| in WordPress een regel toevoegen | Icon Artemis Winsum gemaakt volgens handleiding |
 |
 |
| Invoegscherm op iPhone | hiermee op je het invoegscherm |
